ワードプレステーマ。多機能のアフィンガー5(WING)を導入したから、会話風アイコンを使おう!!あれ?対話にしたいのにアイコンが右にならない~といった事で困っていませんか?この手順でやってみて下さい!!な~んだ✨ってきっと笑顔になるはずです!(^^)!

今回は、会話風アイコンのキャラクター設定などは終わっているという設定でご説明させて頂きます。
つまり・・・。いつもとは逆。右側にアイコンを設定したいですよね

会話風アイコン 逆向きの手順。 始めるよ~。
まず、ワードプレスの
ダッシュボード、投稿 ➡ 新規 ➡ 記事を書き始める画面を開きます。
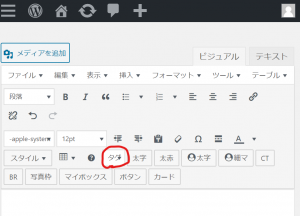
アフィンガー5の タグ をクリック

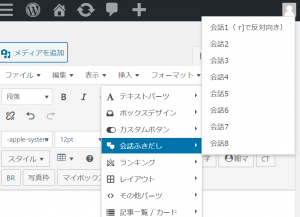
- タグをクリックしたら、 会話吹き出し 会話1~8の中からご自分の使いたいアイコンを選ぶ。(事前に登録済)
例題では、この男の子を会話2に登録しいるので、これを使いました。
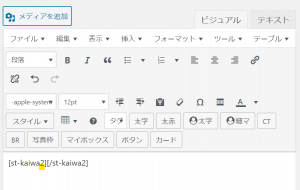
- すると、コードが自動で表記されると思います。
コードの中の数字は、ご自身が選んだ会話番号が表記されています。
-
ココが重要です!!
コードには[ ][ ]が2つありますが、前の[ ]の数字(今回なら2です)の後ろに半角スペース・アルファベットの r を入れます!!

これで完了です!!ゴール‼✨🎊
念のため、プレビューで確認してみましょう。


まとめ(全角15文字)
いかがでしたでしょうか?
私も日々、どーゆーこと???って分からない事だらけで奮闘しています(笑)。自分が分からなかった事をこれからも記事にしていければと思います。どなたかのお役にたてれば幸いです。アフィンガー5を使いこなすには、遠い遠い先になりそうですが、覚えてしまえば、きっと記事を書き上げる時間も早くなり、もっともっと楽しくなると思います。一緒に楽しくブログ生活を続けましょう♡またお会い出来る事楽しみにしています。
