詳しくはこちら。公式サイトはこちら・・・など、記事の中でボタンを設置したい。設置するならキラッと光るボタンがいいな。これで解決!!図解で説明しますので、初心者も大丈夫!!今日からボタンが使えます。

今回はこんなボタン
*上記ボタンは説明の為のものです。ボタンを押してもどこにも移動しません。
これを設置します。
目次(押すとジャンプするよ)
アフィンガー5 記事に光るボタンを設置する方法
step
1ワードプレス管理画面から、投稿➡新規追加を開く

step
2タグをクリック

step
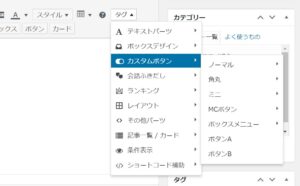
3カスタムボタンにカーソルを合わせる

step
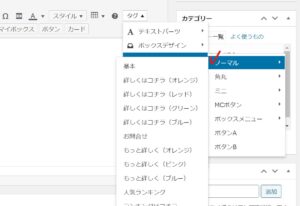
4ノーマルにカーソルを流す

step
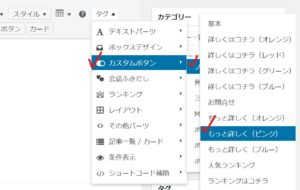
5自分の設置したいボタンを選ぶ
※上記のボタンは、もっと詳しく(ピンク)を選びました。

ステップ4の時に、ノーマル以外を選択すると、ボタンの種類を変えられます。
ご自身の設置したいボタンの大きさ・形・色を選んで下さいね。
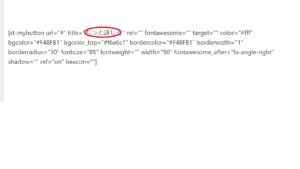
ご自身で選んだボタンのコードが、書いている記事に自動で貼り付けられたら、赤丸の部分にお好な言葉を入力して下さい。今回は【公式サイトはこちら】を入力しました。

この手順でプレビューで確認してみて下さい
下記のボタンができているはずです✨
*上記ボタンは説明の為のものです。ボタンを押してもどこにも移動しません。
実際には、ボタンを押してサイトに飛んでいく様にしなければいけません。
サイトにリンクを張り付けましょう。方法を今から説明します。
アフィンガー5 設置したボタンに移動させたいリンクを付ける方法
選んだボタンのコードの『#』部分(画像の赤丸部分)に、移動させたいサイトのURLをコピペで貼り付けます。

これで完了です!!

どんどん活用して、ブログ作りを一緒に楽しんでいきましょう。
まとめ
最後までお読み頂き有難うございました。私もブログを日々学びながら楽しんでいます。雑ブログですが、ブログ運営の一つとして自分が調べて出来た事などを記事にしています。どなたかのお役に立てれば嬉しいです。どんどん学び、どんどんシェアしていければと思います。一緒にブログを楽しみましょう。またお会いしましょう。